Runme for Web
Runme can run as a self-contained web app. Since Runme's notebook UX is built on the VS Code platform, we can leverage the code-server project to run it as a local, self-contained web app.
To start with Runme on the Web, you first need to follow the guide on installing Runme on Web.
Features of Runme on Web

Installing Runme on the Web allows you to use VS Code right at your local host address on your default web browser and set up a Runme code-server.
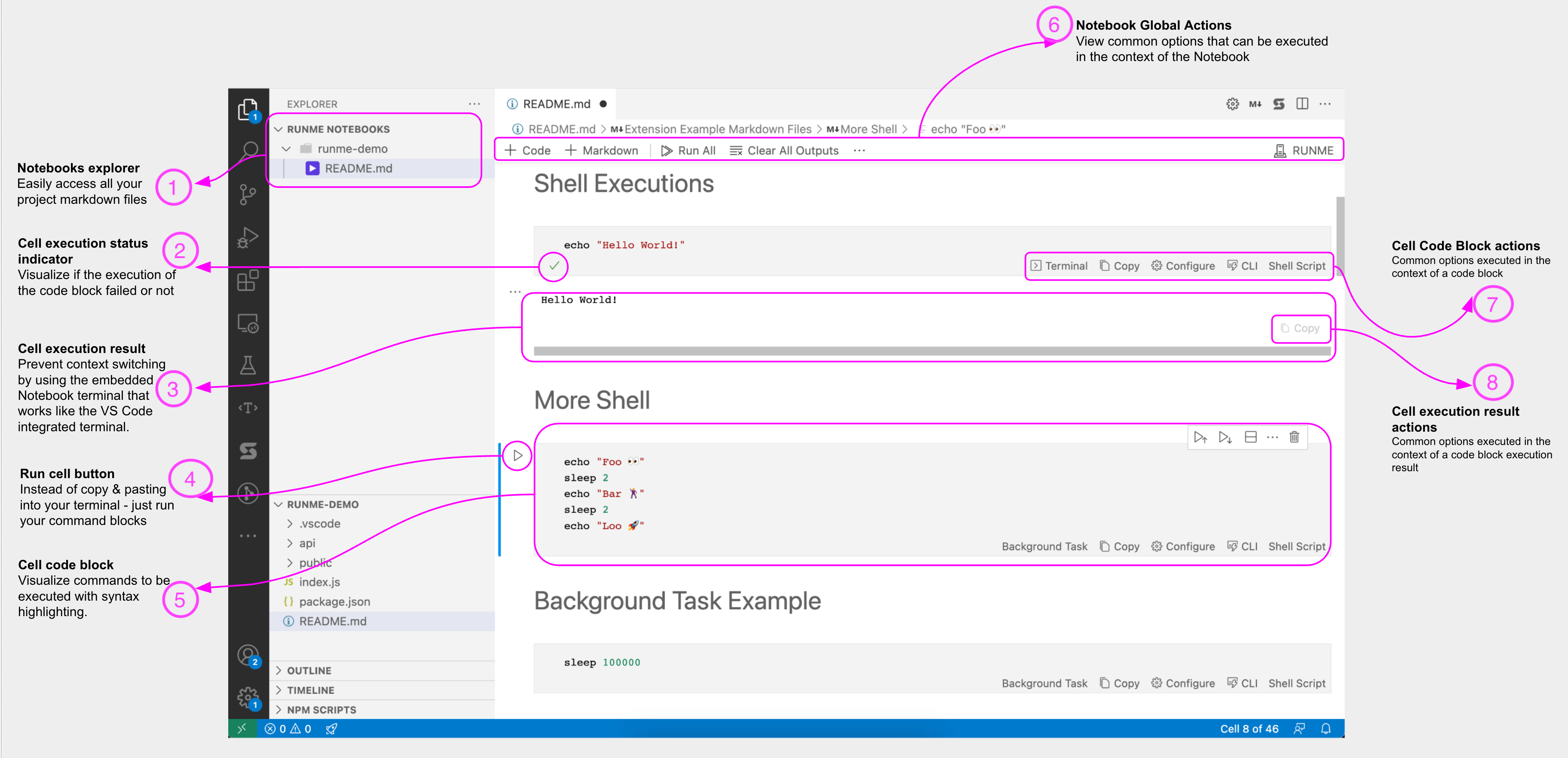
On the web app, the features and actions that can be perform are quite similar to running Runme in VS Code. The features include, :
- Notebooks Explorer: Which makes accessing Markdown files easier.
- Cell Execution Status Indicator: You can easily view if your code execution was successful or not.
- Cell Execution Result: View the executed cell result using the integrated VS Code terminal.
- Run Cell Button: Run code and command in Markdown.
- Cell Code Block: Get a visual representation of commands to be executed with syntax highlighting.
- Notebook Global Actions: View common options that define your code input and execution in the context of the Notebook.
- Cell Code Block Actions: It gives you a list of actions that define code block execution. This includes cell language, configurations etc.
- Cell Execution Result: Copy your generated output.